こんにちは!パンツだ
当ブログ、2019年の2月中旬ぐらいにはてなブログから移転してきて、現在はWordpressで運営・更新しています
周囲のブロガーさんにも実際にはてなからWordpressに移転したり、いずれ移転を考えている人がそれなりに多いと思うので、今回は実際にWordpressに移転した経験をもとに、ブログ移転の流れや注意事項を超初心者向けに分かりやすく解説します!

パンツくん
個人的には多少失敗しても経験になるし良いかな、とは思うんだけど…まぁあんまり時間取れない人もいると思うしね
移転はスムーズに終わらせて、その分記事作成やカスタマイズに時間を割こう!
超簡単!はてなブログからWordpressへの移転やりかた
細かいことは一旦置いておいて、この記事の目的としては
- 独自ドメイン運用中のはてなブロガー向け
- WordPress初期設定初心者でも失敗しない
- とにかく移転だけをスムーズに済ませる
ということにフォーカスしてやっていくよ!
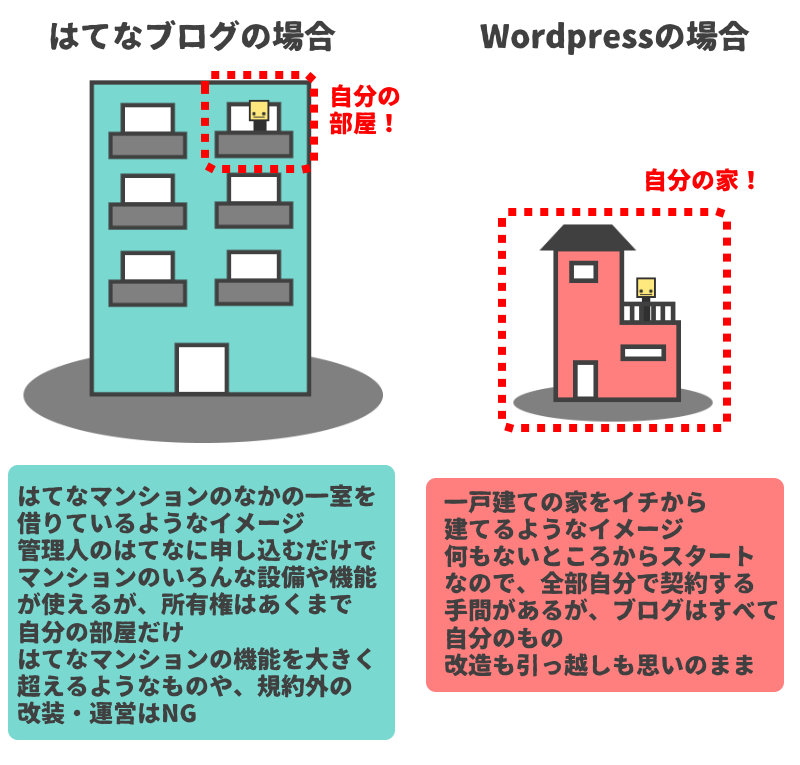
はてなブログとWordpressの大きな違いについて
はてなブログもWordpressも「ブログを書く」という部分ではそんなに差があるわけじゃないんですけど、大きく違うのがサーバー準備の要否です
はてなブログを含め、いわゆる無料ブログサービスであれば、アカウントを作成した時点で運営会社が用意しているサーバーを借りてブログを書き始めることが出来ます
これは独自ドメインでもはてなのドメインでも同じで、あらかじめサーバーが用意されているので自分でなにかする必要が一切ない
ところがWordpressはあくまでも「ブログを書くプラットフォームが提供されているだけ」なので、自分のブログが存在できる場所を自分で契約・用意する必要があるんですね
それにともなって、サーバーの申込や各種設定が当然のように発生してしまうので、ブログサービスからWordpressに移転するにあたってはこの辺が「なんとなく面倒くさい」とか「失敗したらどうしよう」という不安材料になるのではと思います
ただまぁ実際やってみて思うんだけど、移転する前は同じような気持ちを持ちつつ移転してみた側からすると「思ったより楽」ってなるので、人間はじめてのことには必要以上に身構えてしまうものね!っていう感じです
まぁそんな不安やこわばりがこの記事で少しでも解消できると幸いザンス!
ザンスとか言ってるやつでも出来たんだから大丈夫ヘーキヘーキ!(楽観)

パンツくん
作業量的には、だいたい1時間ぐらいあったら終わらせられると思うよ!頑張って!
1. はてなブログの記事をエクスポートする(ファイルとして取り出す)
ブログの移転・引っ越しにおいてまず準備すべきは、ブログの本体、つまり今まで書いてきた記事たちをどうやって移すのか、ということです
10記事20記事ぐらいなら、まぁなんとかコピペを繰り返しても出来なくはないと思いますが、そんなブログ開始早々に移転したいような人は最初からWordpressで始めてそう…始めてそうじゃない?(疑問)
俺みたいに600記事とかって人もそんなに多くないと思うけど、やっぱり100記事200記事はあると思うので、それを手作業で移してなんていられない!時間の無駄!そんなんやるぐらいならはてなで1記事でも書いてた方がマシ!
ということで、はてなブログの記事をファイルにエクスポートして、一括で移転してしまいます!便利!でも普通の機能!みんなよかったね!(知ってた)
そんじゃ以下の手順でエクスポートしていきましょ
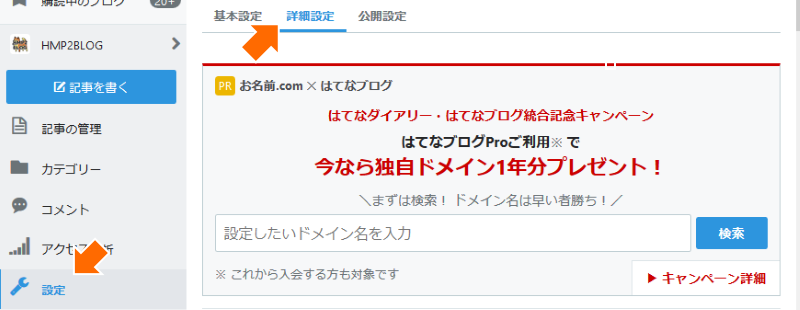
1-1. はてなブログ管理画面「設定」→「詳細設定」を選択
管理メニューの「設定」を開き、上部の選択タブから「詳細設定」をえらびます
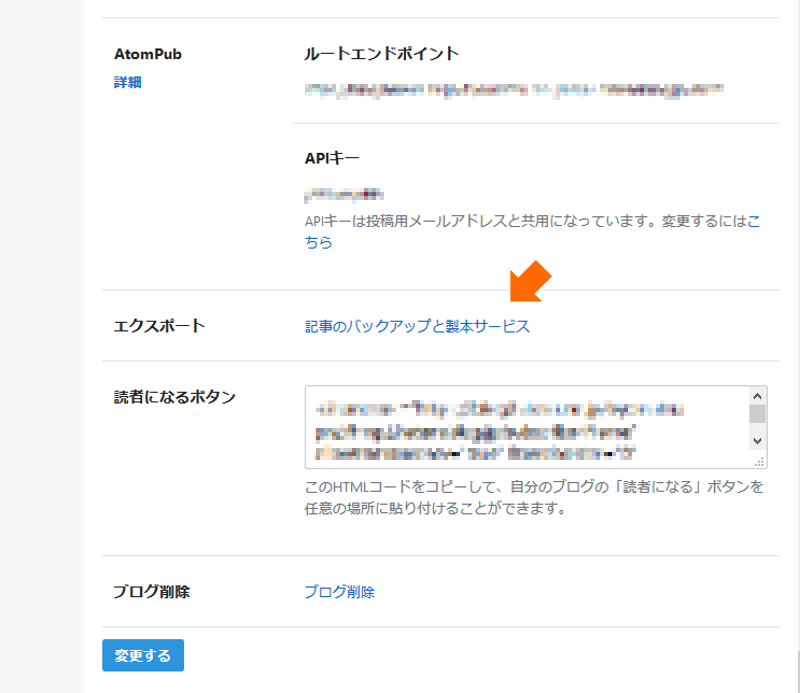
1-2. エクスポート項目の「記事のバックアップと製本サービス」を選択
詳細設定の下のほうに「記事のバックアップと製本サービス」がありますので、これをクリック
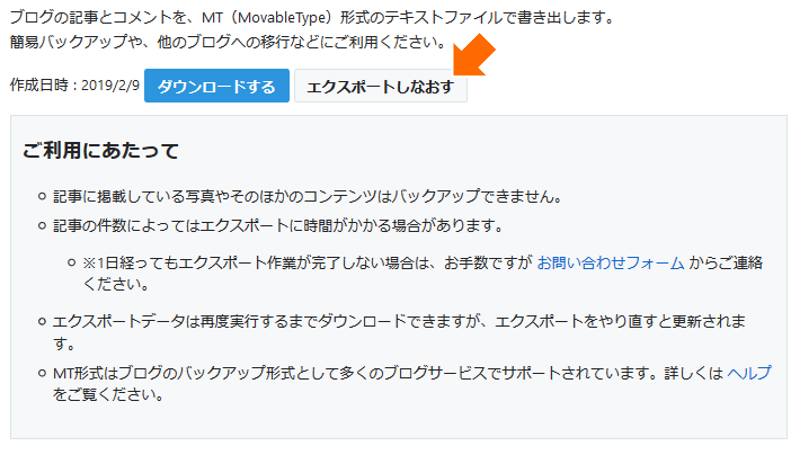
1-3. 「エクスポートする(しなおす)」→「ダウンロードする」の順に選択
エクスポート画面が開いたら、「エクスポートする」をクリックし、テキスト形式ファイルを生成します(俺は何度かエクスポートをしているので「エクスポートしなおす」)となってますが、同じボタンです
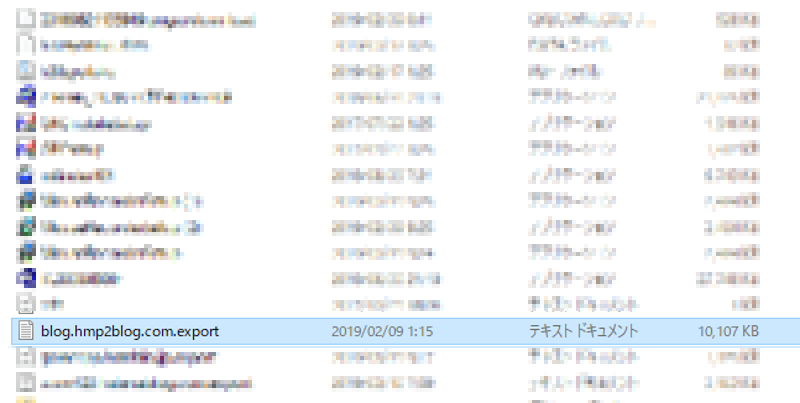
エクスポートが完了したら、「ダウンロードする」をクリックしてエクスポートファイルをダウンロードしてください
こんな感じで「URL+export.txt」というファイルがPCに保存されていればOKです
2. エクスポートした記事を修正しておく
必須ではないですが、あらかじめやっておいた方が絶対に楽なので、やろう(提案)
何を修正するかっていうとズバリ「見出しのタグ」です!
というのも、みなさまブログを書くにあたっては章ごとの見出しを着けてると思うんですけど、はてなブログとWordpressを含めた一般サイトでは見出しに使うタグに以下のような差があるんです
| 環境 |
はてなブログ |
WordPress |
| 見出し大 |
h3 |
h2 |
| 見出し中 |
h4 |
h3 |
| 見出し小 |
h5 |
h4 |
そう、全部数字がひとつちいせぇーよな!?
見出しの数値って小さいほどデカい見出しで、タイトルに最大値であるh1を使うので実質記事中で一番大きいのはh2になるんですけど、はてなは何故かこのデフォルトがh3です
h2を使うメリットとしては単純に文字が大きくてアピール度が高いっていうだけじゃなく、SEO的にも意味があるとかなんとか…
まぁ一応、はてなでもHTML編集したらちゃんと出来るんだけど面倒だし、せっかくWordpressに移るんならちょっとでもメリットあることはやっとこうね、ってことで修正してしまいます
とはいえやり方は超簡単!一括置換していくだけです
2-1. テキストファイルを開いて置換する
エクスポートしたテキストファイルをメモ帳で開き、Ctrl+Hで「置換」ダイアログを表示させます
この「検索する文字列」に置換前のワード、「置換する文字列」に置換後のワードを入力して「すべて置換」をクリックするだけで勝手にやってくれます!やったぜ
ただ、単純に「h3」とかって入力してしまうと、本文中に使っていた同じワードもまとめて置換されてしまうので、次の表を参考に、というかコピペしてやればいいと思うよ!
| 順番 |
置換前 |
置換後 |
| 1 |
<h3 |
<h2 |
| 2 |
</h3> |
</h2> |
| 3 |
<h4 |
<h3 |
| 4 |
</h4> |
</h3> |
| 5 |
<h5 |
<h4 |
| 6 |
</h5> |
</h4> |
このとき注意するのが前タグのカッコを閉じないことと置換する順番です!
前タグは、どういう理由かは正直わからないんだけど、目次用のidが自動的に付与されている場合があり(<h3 id=”見出しの名前”>みたいなの)、<h3>ではヒットしてくれない場合があるからです!でも全部じゃなくてちゃんとカッコ閉じられてるのもある!面倒くせぇなぁ!
なので両方対応できるようにうしろの「>」は取っておきましょう!
あと順番は必ず表の上から!下からやっちゃうと、同じh3でも元からh3だったやつと置換前はh4だったやつが混在してしまうから!その状態で全部置換したら、全ての見出しがh2になっちゃうーー!気を付けよ!
3. お名前ドットコムでドメインのネームサーバーを変更する
WordPressへのブログ移転を考えている人は、当然独自ドメインで運営していると思います
念のために言うと、はてなPROでもドメインがはてなのもの(blogname.hatenablog.comとか)だとそのまま移転は出来ないからね!ドメインははてなに返すことになるので、独自ドメイン取得からになります
今回は独自ドメイン運営を前提にしているので、取得方法は割愛させてもらいます!あしからず
3-1. お名前ドットコムにログイン

俺はお名前ドットコムでドメイン取得したってのもあるんですが、まぁ一番ユーザーが多いであろうということもあって、お名前ドットコムでの手順説明になります(その他のDSPでもやることは一緒)
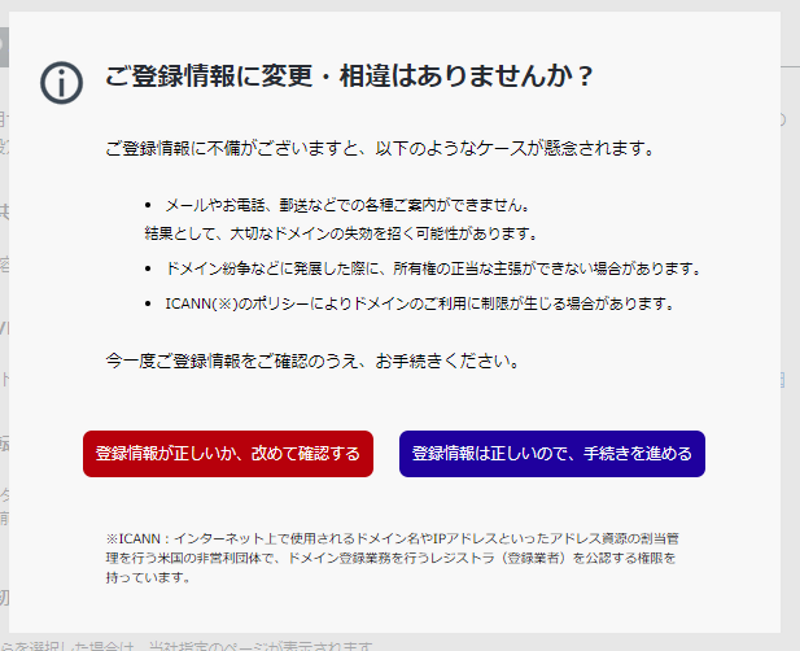
まずお名前ドットコムにログインしたら、「ドメイン一覧」タブを選択し、下のほうに出てくる契約済ドメイン一覧から任意のドメインのネームサーバーの欄にある「変更する」ボタンをクリック

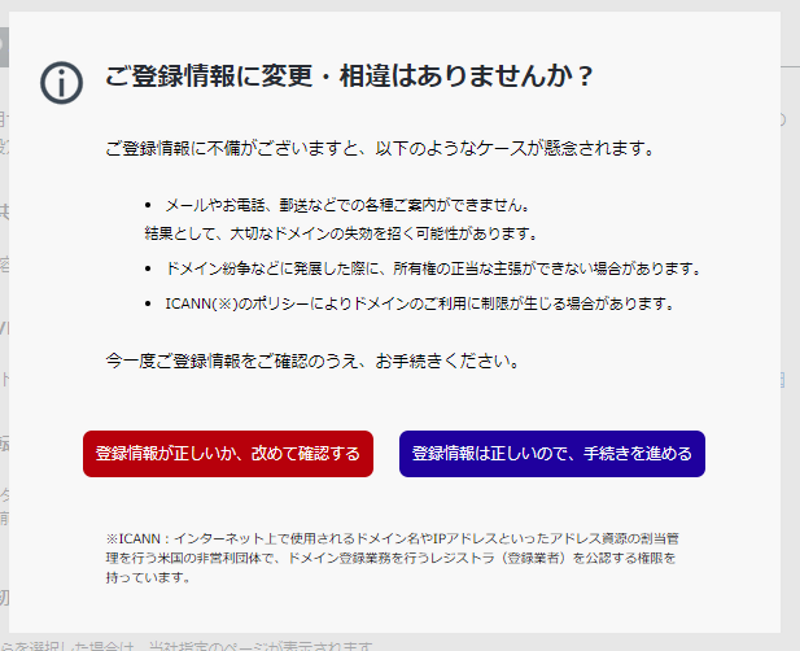
なんか出てきますが、登録情報に間違いがなければ右側の「登録情報は正しいので、手続きを進める」をクリックして次に進みましょう
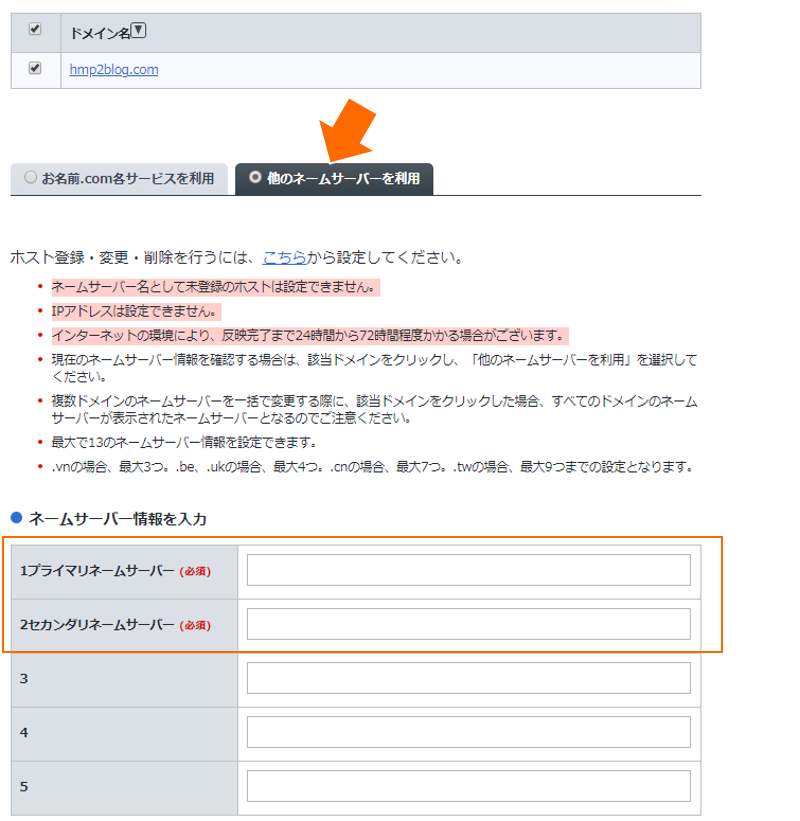
3-2. ネームサーバーを変更する

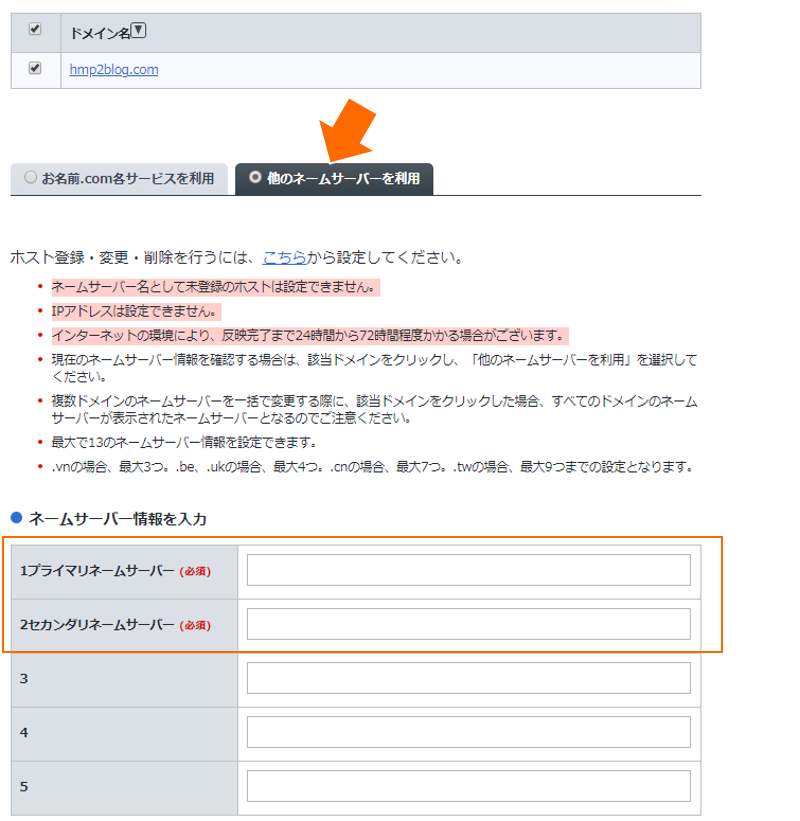
「他のネームサーバーを利用」タブを選択し、「ネームサーバー情報を入力」のフォームに以下のとおり入力します(※ConoHaWING使用時)
1プライマリネームサーバー → ns-a1.conoha.io
2セカンダリネームサーバー → ns-a2.conoha.io
3以下には特に何も入力する必要は無いです!1と2に入力したら更新して終わりましょう
なお、今回はCnoHaWING使用なのでこのサーバー名ですが、別のレンタルサーバー使う場合は当然違うから気を付けてな!サーバーの管理画面から調べられると思います
4. Wordpress用のサーバーの申込
つぎはブログの移転先の置き場所的な、サーバーの申込です
ひとえにサーバーと言っても自前でサーバー機材を購入して…みたいなだいそれた話ではなく、世の中にはとんでもない容量のサーバーを運営し、それを貸し出してくれるサービスが多数存在します
いわゆる「レンタルサーバー」ですね
このレンタルサーバー選びなんですが、各社さまざまな特色があり、レンタル料金もまさにピンきりです(月額数百円~数千円程度)
じゃあどのレンタルサーバーを選ぶべきか…ってなるんですけど、ぶっちゃけブログを移転するだけならどこのレンタルサーバーのどんなプランでもやっていけると思います!好きなのにしなァ!
…とはいえ、なんでもどうぞになってしまうと正直手間を掛けてまでWordpressに移転する意味が無くなってしまう場合もあるので!Wordpressのサーバー・プランを選ぶにあたっては
を重視すればいいと思います
各サーバーともに様々なプランを用意しているのでどこでもいいっちゃいいんですが、俺は上記ポイントの平均点が高く、特にサーバー速度に関しては「爆速」と自称するほどのスピードを持つ、『ConoHaWING』を使うこととする!君に決めたァ!
conohaWINGはインターネット関連サービスを山ほど提供している業界大手、GMOインターネット株式会社が運営しているレンタルサーバーで、とにかくサーバーの処理速度が速い!ハヤイハヤイ!ゆうてね!
まぁ処理速度≒ブログの表示速度となり、快適に読んでもらう超重要な要素なので!費用もベーシックプランなら月額1200円(いまなら11日間無料お試し期間あり)と平均的なところだしまぁいいかな!
もし安定感を再重視するなら、業界の老舗であるところのエックスサーバーを、料金重視ならロリポップあたりを使えばいいと思います
まぁ今回はconohaWINGで進めていくので了解してくれろ!
4-1. ConoHaWING申込方法-申込者情報入力
いよいよレンタルサーバーに申し込むよ!まずは下のバナーからConoHaWING公式サイトへ

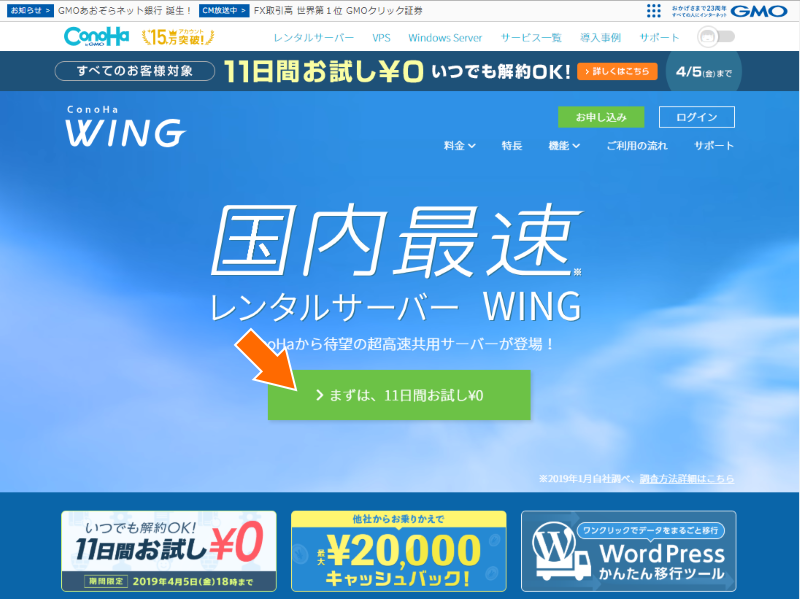
公式サイトに飛んだら
画面中央の「まずは、11日間お試し\0」をクリック
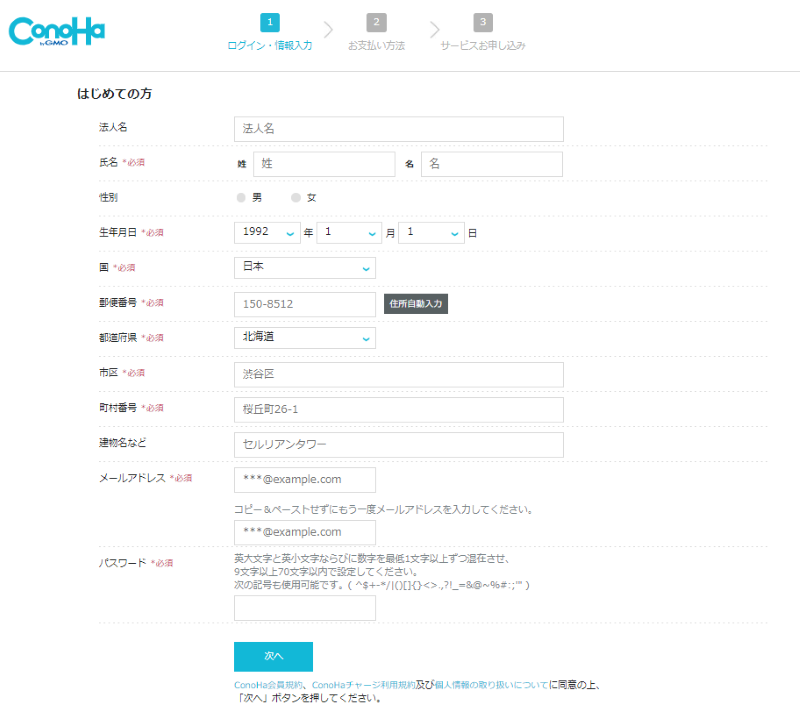
よくある申し込みフォームなので、必要事項を選択・入力していきます
任意なのは法人名(個人の場合は不要)・性別(配慮)・建物名(戸建てだと無いし)なので、それ以外はきっちりと入力、しよう!
4-2. ConoHaWING申込方法-支払い方法選択
つぎにレンタルサーバー費用の支払い方法を選びます
クレジットカード決済を推奨されます
まぁ支払い忘れでブログが停止するリスクを考えると、何も考えないでも勝手に支払ってくれるクレジットカード決済が俺も望ましいとは思うんだけど、別の支払い方法が良い人は『ConoHaチャージ』という選択肢があります
ConoHaチャージはあらかじめ決まった金額(10000円、とか)をチャージしておいて、そこから毎月自動的に支払うという方法、いわゆるプリペイド式ってやつです
Amazon Pay(アマゾンの支払いと一括化)とかコンビニ払い、銀行振込に加えPaypPalやAlipayも選択できるんですが、入金忘れるとサービス停止というリスクがあるので…俺なら選ばないかな(ちなみにこっちもクレカ払い出来ますが無意味無意味ィ!)
4-3. ConoHaWING申込方法-電話/SMS認証
支払方法まで選択が終わると、本人確認のための認証フェーズになり、SMS認証と電話認証が選べます
認証コードがSMS認証の場合はショートメッセージで、電話認証の場合は音声ガイダンスで送られてくるので、確認して入力しましょう
4-4. ConoHaWING申込方法-サービス選択
申込もあとちょっと!がんばろ!なっ!
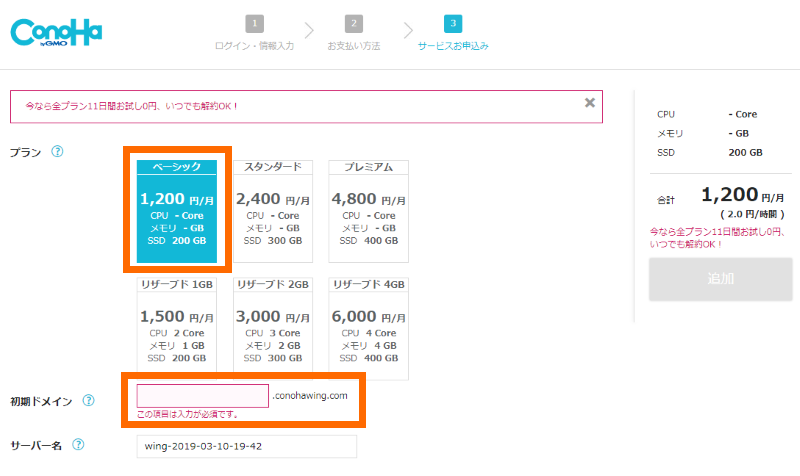
ということで、いよいよ申し込むサーバーのプランを選択します
SSD容量の大きいプランや、CPU・メモリがあらかじめ割り当てられたリザーブドプランもありますが…普通にブログ運営するならそんなもんいらんいらん!(横暴)
よっぽど安定感が欲しいならリザーブド1GBでも良いと思いますが、基本的にはベーシックプランで充分です
滅茶苦茶大量にサイト運営したいような法人志向の人はスタンダードとかでもいいんじゃない、っていうぐらいです、たぶん
あと、ここで入力必須の初期ドメインは基本的に今後使わないので何でもいいです
で、これにて申し込みは終了!オッツオッツ!…とはいかなくてですね(ゲス顔)
もうちょっとだけ設定があるんじゃ!ダルイな!わかるで!
すまんの!もうひとふんばりやな!
5. ConoHaWINGの初期設定
じゃあサーバーの初期設定やってくよー!
と言ってもほっとんどやることなんて無いから安心めされい!楽勝楽勝!
5.1 ConoHaWING初期設定-ドメイン設定
まずはConoHaWINGサーバー内に、自分がつかうドメインを登録します
「サーバー管理」メニューの「ドメイン」を選択し、「新規ドメインを追加」を選択した状態でドメインを入力します(このブログなら「hmp2blog.com」ですね)
無料独自SSLは「利用する」のままでOKです!しない理由なんて無いよ!
5-2. ConoHaWING初期設定-Wordpressのインストール
ドメインを登録したら、そのドメインでWordpressを使えるように設定します
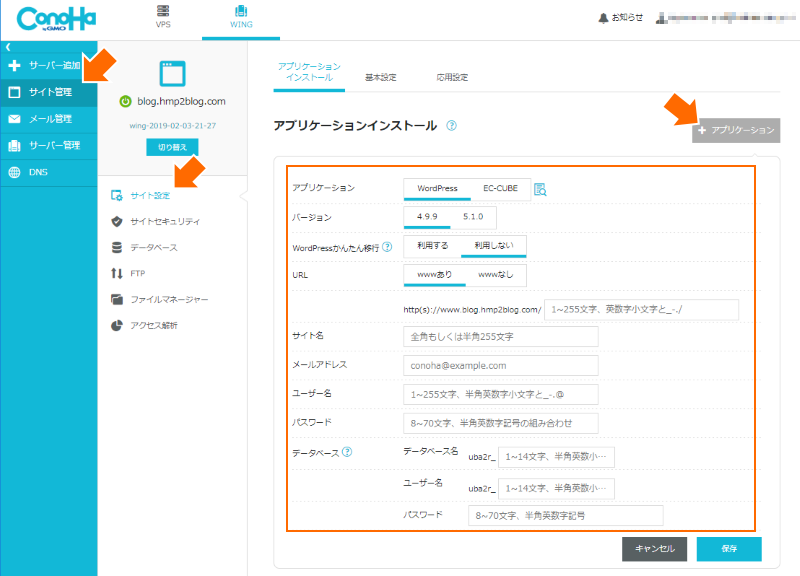
「サイト管理」メニューの「サイト設定」を開き、「+アプリケーション」ボタンをクリックします
アプリケーションインストールフォームが出てくるので、次のように入力します
- アプリケーション:「Wordpress」を選択
- バージョン:どっちでもいいけど、「4.9.9」のほうが書きやすいかも
- WordPressかんたん移行:Wordpressどうしの移行メニュー、今回ははてなブログからなので「利用しない」を選択
- URL:「wwwあり」を選択
- サイト名:自分のブログ名を入力するだけ
- メールアドレス:ちゃんと使ってるアドレスを入力しよう
- ユーザー名:なんでもいいけど半角英数字と記号のみ
- パスワード:Wordpressログインに必要なので忘れないやつ
- データベース名:なんでもいい、半角英数字と記号で決めよ
- データベースのユーザー名:なんでもいい、マジでなんでもいい
- データベースのパスワード:一応忘れないように、基本使わんと思う
全部終えたら右下の「保存」をクリックだ!
ちょっとだけ(たぶん数秒~数十秒ぐらい)待てば登録が完了します
こんな感じで「サイトURL」と「管理画面URL」のリンクが有効になったらOKです!ConoHaWING初期設定は以上!オッツオッツ!
まぁまだWordpressの設定が残ってんだけどな!もうでもマジであとちょっとだよ!いけるいけるゥー!
5-補足. ConoHaWINGのネームサーバー確認方法
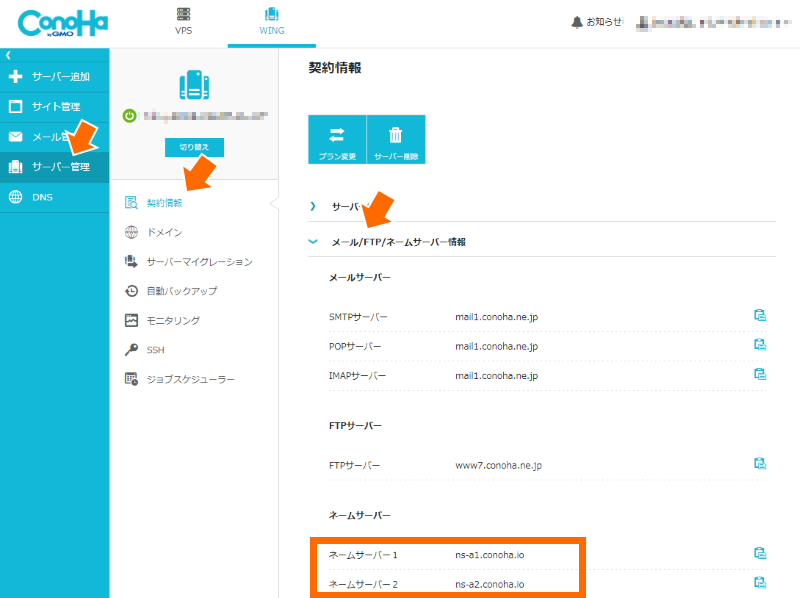
マジで余談ですが、ドメイン設定のところで出てきた「ネームサーバー」ですが、「サーバー管理」→「契約情報」→「メール/FTP/ネームサーバー情報」から確認できます!再確認したくなったらここからどうぞ
6. Wordpressの初期設定
よーーし、じゃあWordpressの初期設定…というか記事の移行だけどな!やっていくぞーー!
6-1. あった方が良いプラグイン2つをインストール
では早速記事のインポートに取り掛かりたいところですが、ちょっと待ちなはれ!そのまんまインポートなんかしやったら、修正やらなんやらがものすご面倒くさいことになりまっせ!(猛虎)
WordPressには編集や修正、カスタマイズを助けてくれる便利なプラグインが数多く存在しますが、今回はその中から「とりあえず移転のタイミングで絶対あった方が良いであろうプラグイン2つ」をインストールしておきましょう
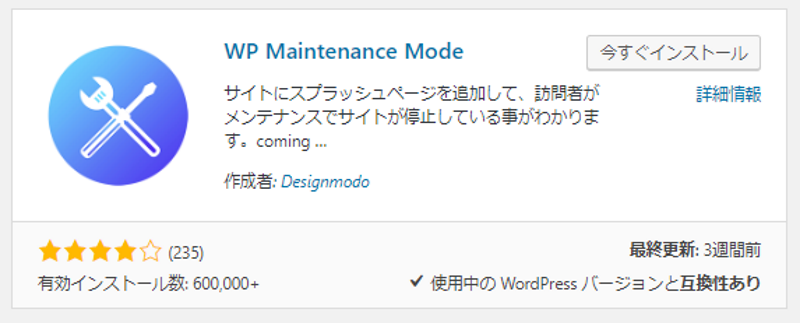
6-1-A:WP Maintenance Mode

移行作業中のページが人の目に触れないよう、ブログをメンテナンスモードに出来るプラグインです
インストール後「有効化」することで、自分以外のアクセスに対してメンテナンスモードの画面を表示してくれます
WordPress移行直後はよくわからないことだらけで設定とかデザインミスったりもしまくると思うので、メンテナンスモードにして落ち着いて作業するのが良きです、絶対に
作業完了後には必ず無効化するのを忘れずに!ブログが埋もれちゃーーう!
6-1-B:Custom Permalinks

詳しくは後述しますが、はてなブログの記事設定が次のような人は絶対入れておいて!後悔するよ!
- はてなブログ記事URLをカスタム設定以外(日付とか)にしている場合
- はてなブログ記事URLの中にカスタム設定とそれ以外が混在している場合
- はてなブログ記事URLに日本語で23文字以上のものが存在する場合
全記事をカスタム設定・英語URLにしてた人は偉い!移行がめちゃクソ楽です!おめでとうな!!
それ以外の場合(俺も)はパーマリンクを手動で打ち直す必要が出てきます!泣ける!
その打ち直しの際、はてなで使えてた「/(スラッシュ)」がWordpressだとデフォルトで使えなかったりするのでこいつはあらかじめインストールしておくことを推奨します
パーマリンクって何?「/」使えないと何がマズいの?って人はとっとと次の項へ進むのだ
6-2. パーマリンク設定を変更する
プラグインをインストール・有効化したら、記事インポート前にパーマリンク設定を変更します
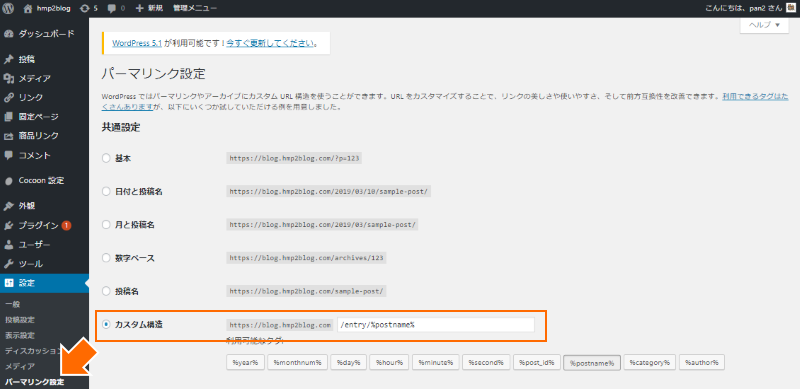
WordPress管理画面の「設定」→「パーマリンク設定」を開き、「カスタム構造」にチェックを入れます
URL後半部分が入力できるので、そこに以下のタグをぶち込みます!
/entry/%postname%
パーマリンク設定はひとまずこれでOKです!
はてなブログの記事URLは必ず「/entry」がアタマについているのと、カスタム設定時のパーマリンクをそのまま引き継ぐ(かつ変更が必要な場合に触れる)ためにこの形で設定します
これやってないと全てが台無しなのでお忘れなく!
6-2-補足A:パーマリンクについて
パーマリンクってのは、まぁ上の項で設定変更した部分、つまりURLのドメイン以降の部分のことです(この記事ならhttps://blog.hmp2blog.com/hatenatowordpressforbeginerの部分ですね)
このパーマリンクはそのサイト・ブログ内でのアドレスで、Googleなんかの検索エンジンからのインデックスや評価もこれをもとにつけられています
で、あくまでもパーマリンクに対してGoogle評価がついてるっていうことは、例えば全く同じ内容の記事がふたつあったとしても、Googleに評価されたパーマリンクのページとそうでないページでは検索順位が全く異なることになります!中身一緒なのに!つまるところURLが一致しないと駄目なのね
まぁ既にお察しかとは思いますが、この「URLの不一致」が今回の移行時に起こり得ます!怖い!
具体的に何が起こるかというと、こうなります
「/」ありのパーマリンク ⇒ 「/」が「-(ハイフン)」に自動変換される
例:https://blog.hmp2blog.com/entry/2019/3/13/113055 ⇒ https://blog.hmp2blog.com/entry/2019–3–13–113055
日付準拠のパーマリンクになっていると、こんな感じで勝手にハイフンに変換され、それによりGoogle神は「アドレス違うやん!別のページやな!」と判断、ページ評価がリセットされます!恐怖!!
なので、この「-」をちゃんと「/」に戻していかないといけないんですが、これが手作業でしか出来ません!つらみ…
まぁでも、この作業は「やらない」っていう選択肢が存在しないと思うので…頑張ろうな!
URLをカスタム設定にしてた人が偉いってのはここが滅茶苦茶楽だからですね!偉いなあ!
6-2-補足B:パーマリンク設定の罠
WordPress移転を解説した一部のページで、はてなブログの記事を標準設定(日付準拠)にしてる場合にはパーマリンク設定のカスタム構造入力欄に「/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%」と入力することで「-」から「/」の打ち直しいらなくなって楽よ!みたいなこと書かれてますが、これは罠なので注意!
確かにこの設定だと記事投稿日時を参照してパーマリンクを作ってくれるので都合よく同じURLになりそうなものなんですが、リライトして更新日を変更した記事だと一致しなくなってしまいます!
どういうことかっていうと、例えば3/13 11:30 55秒で投稿した記事のパーマリンクは「entry/2019/3/13/113055」となります
で、この記事を3/14の12時ちょうどに更新し、更新日付も変更した場合でもはてなブログのパーマリンクは変更されないですが、記事の更新日情報としては「2019年3月14日12時00分00秒」となっているため、前述の設定で自動生成されるパーマリンクは「entry/2019/3/14/120000」になります!ぎゃー!URL変わっちゃった!駄目ゼッタイ!
しかも追い打ちをかけるように、実は「%postname%」のタグを入力していない場合、後から修正すること自体が出来ないため、手動でのURL変更すら出来ないのです…!おそろC…!
なので、面倒だと思うけど、ちょっとぐらいの修正は仕方ないものと思って素直にやったほうがいいよ!ってことです
あと、余談も余談、あんまりいないと思いますがパーマリンクを「日本語で22文字以上にしていた場合」について
前述のプラグイン「Custom Permalinks」を有効化していればたぶん大丈夫ですが、それより前にインポートしてしまうと「23文字以降がカットされる」という衝撃の強制URL変更を食らいます!Oh…
まぁそもそもそんな変なパーマリンクつけてる方が悪いって話なので、思い当たる記事がある場合は先に修正してたほうがいいかも

パンツくん
7. 記事ファイルのインポート
面倒くさい設定ばかりでお疲れやんな!分かるで!でももうちょっと!いよいよ記事のインポートだから!
ここまで来たらほぼ終わりなので!最後の力を振り絞ろう!がんば!

パンツくん
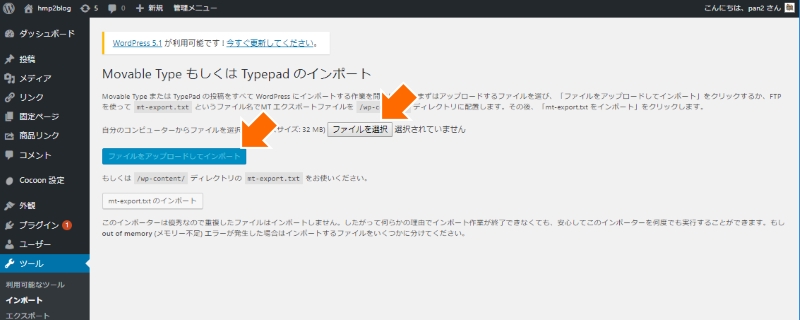
WordPress「ツール」メニューの「インポート」を開きます
はてなブログからの移転の場合、「Movable Type と TypePad」にある「今すぐインストール」をクリックし、テキストが「インポーターの実行」に変わったら再度クリックします
「ファイルを選択」ボタンではてなブログからエクスポートしたテキストファイル(例:blog.hmp2blog.com.export.txt)を選択し、「ファイルをアップロードしてインポート」のボタンが有効になったらクリックするとインポートが開始されます
記事数によっては多少時間が前後しますが、長くても数分ぐらいで完了します(記事数が多い場合、完了したよ!っていうメッセージが画面スクロールしないと見れない場合があるぞ!)
インポートが終わったら、パーマリンクの修正の時間だよ!やったね!(嘔吐)
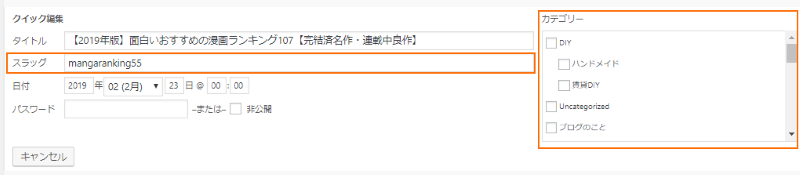
「投稿」の「投稿一覧」からインポートした記事が全て確認できるので、修正が必要なページをポチポチなおそう!
それが終わったらひとまず終了!!オッツオッツ!(マジ)
まぁブログデザインとかまだまだやることはあるけど、とりあえず移転は完了です!おつかれさぁーした!

パンツくん
補足:サイトアドレスについて
だいたいの人はここまででいいんだけど、俺みたいにサブドメインを「blog」とかっていう、「www」以外にしてしまってた馬鹿はおるかぁーー!!?
おりましたら、そのままだとドメイン不一致で別のサイトとみなされてしまうので変更するよ!
なぜか俺はサーバーのドメイン登録からやり直しちゃったんだけど、よく見たらWordpressの設定だけで変更できるわ!ということでこちら
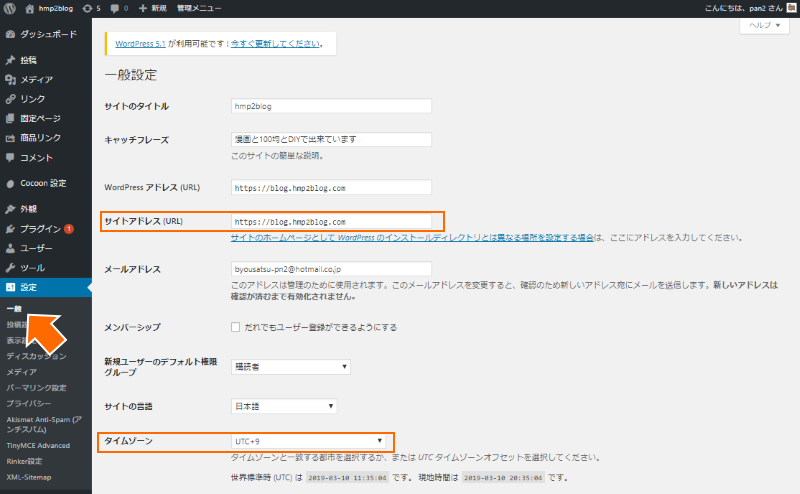
「設定」メニューの「サイトアドレス」を正しいURLに変更しておきましょう!お忘れなく
あとタイムゾーンも標準だとアメリカ時間になってて予約投稿とかクッソやりにくくなっちゃうので、東京時間の「UTC+9」に変更しておきましょうねー
超初心者向け!はてなブログからWordpressへの簡単移転のやり方のおまとめさん
やーオッツオッツ!長かったですけど、まぁこれでなんとか移転はうまくいくと思います
ここからはテーマを選んでインストールしたりしながら、はてなブログよりも圧倒的に自由度が上がったWordpressで各々ブログカスタマイズにいそしんでください!
手順だけもう一度まとめておくと
という感じです
サチコやアナリティクスはURL変更ないんでとりあえずは大丈夫だけど、トラッキングIDなんかはテーマの設定に合わせて入力必要だから気を付けて!その辺まで書くとさすがに長くなりすぎるから!自分で頑張って(気が向いたら記事にしておきます)
じゃ、みんなWordpressでも頑張ってブログ書こうな!
以上、ほなまた!




































コメント